Daily Sketches
The instagram period (aka, I’ve gone loopy)
For these sketches I started using both the live p5.js editor and instagram for publishing. I wasn’t as good about keeping the source organized, so I’m still trying to gather things again…
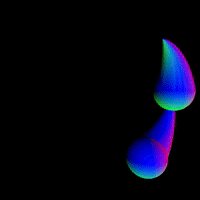
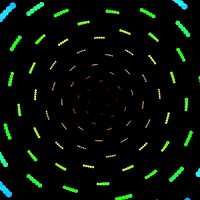
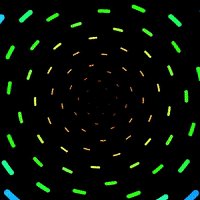
Wind
This is an evolution of lines and circles.
I like it, but didn’t (yet) know how to make it loop seamlessly. (see Seamless loops for more)
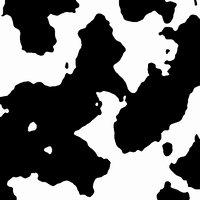
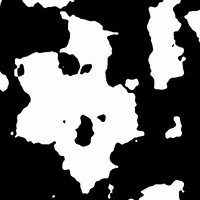
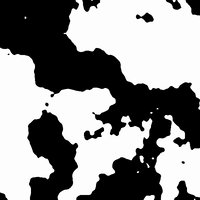
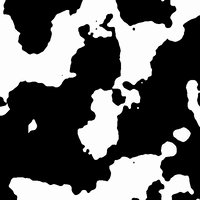
Cow Hide Blob
My first code using noise to build a seamless repeating animation successfully!
While it is seamless, the rate of change on the left vs right side feels dramatically different. That is because I increased the size of the radius of the circular path (see Seamless Loops). To have a more uniform feel I would explore changing the size/shape of the paths I’m moving through to generate the random values.
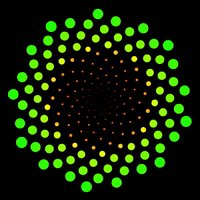
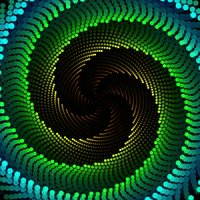
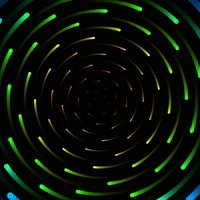
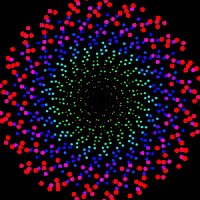
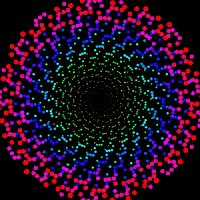
Psychedelic Phyllotactic Spirals
Who doesn’t love the golden ratio.
When developing this I built on the looping with noise work yesterday, but was able to spend time on aesthetics.
It was fun developing it as after staring at it for a while it would make my code do interesting optical illusion.
p5js code (change noiseSeed to see more variations)
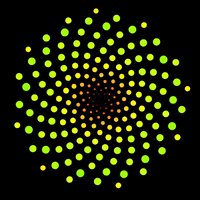
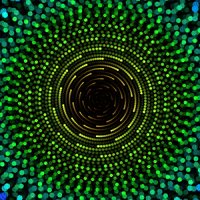
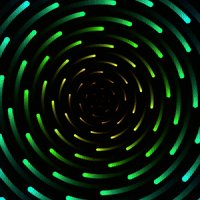
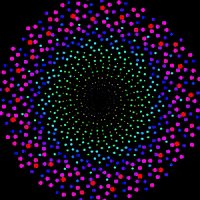
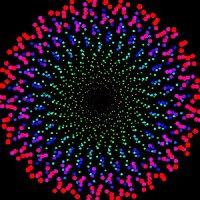
Phyllotatactic Spirals 2
Added seamless noise to the angle I rotate by. As well as use alpha between each frame to give blur (instead of clearing each frame)
It is interesing how different these look on the phone instead of my computer screen. On my computer I loved how sometimes the dots created a blurred line, other times it was almost a halftone pattern.
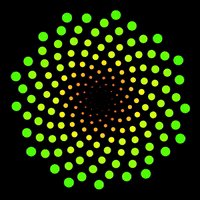
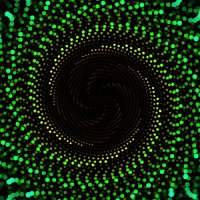
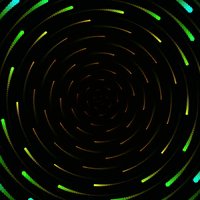
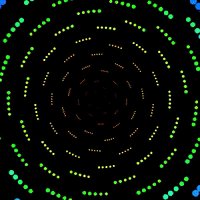
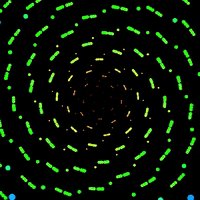
Phyllotatactic Spirals 3
A calmer creation
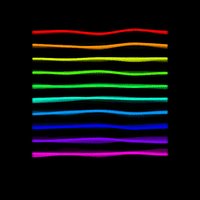
🌈 Flag
Staying with calmness but adding a rainbow as my daughters love rainbows :)
Circle Rainbow Flag v0
I wasn’t able to figure out how to get p5.js to join the first and last point in the circle (hence the lines in the bottom)
I gave up (for now)
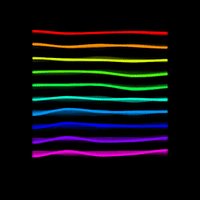
Color Worms
This is an evolution of Wind and rainbow series. This piece pushed my understanding of using noise.
Wow
My five year old said that. So I guess it is time to publish.
I messed up seamlessness … ugh
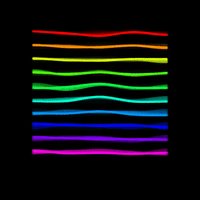
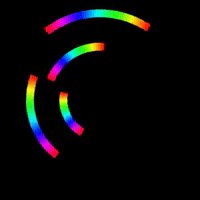
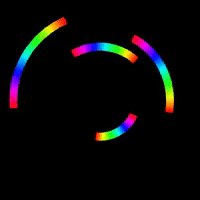
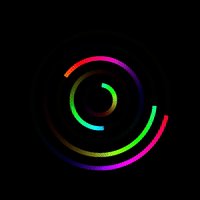
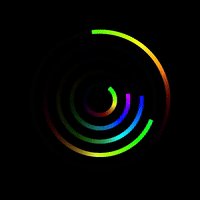
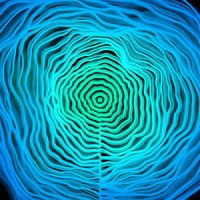
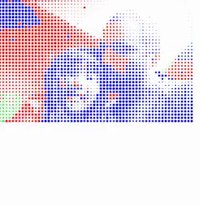
Rainbow Circle
Figured out the “not being seamless bug” in Wow (the period of components were divisors of 360 ~ the number of frames in my animations)
Instead of color being fixed (edge to edge being the entire hue spectrum), i mapped it to the circle. Gives more variation in the colors in any given frame
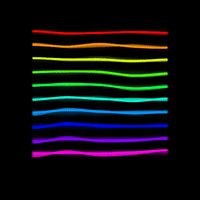
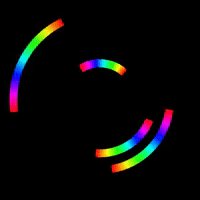
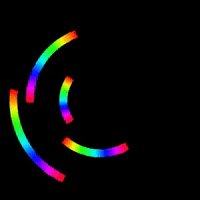
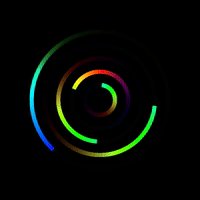
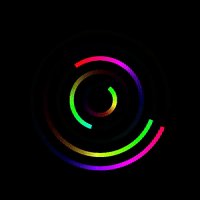
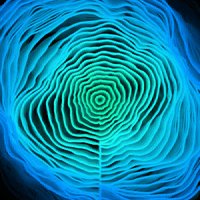
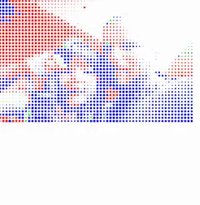
Rainbow Thinner
Thinner, more, alternating directions. I like this composition better than Rainbow Circle
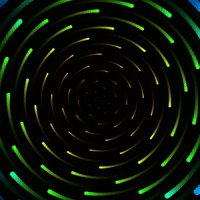
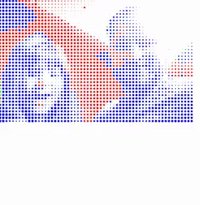
Rainbow Dots
Feels like Android bootscreen. Not sure if that is good or bad.
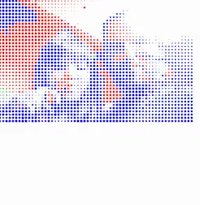
Rainbow Dots 2
Explored size and timing
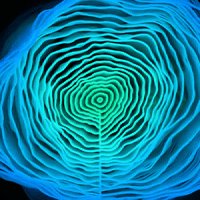
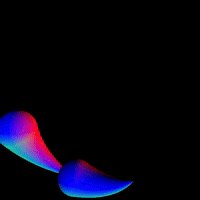
Blue Rose
This is a variation of Circle Rainbow Flag v0. Still didn’t figure out how to make wobbly circle in p5js…
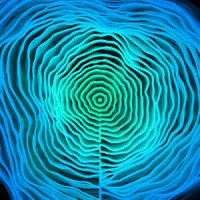
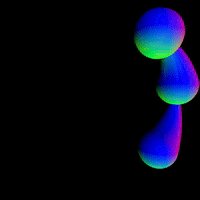
Blue Blur
1000 “particles” moving in circles.
Blue Drugs
When things rotate a little too fast?
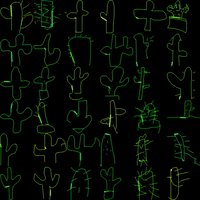
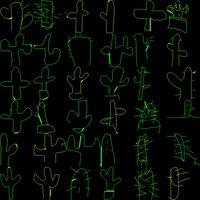
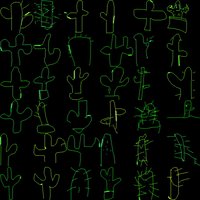
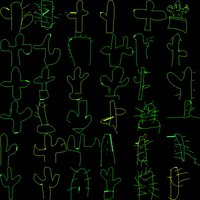
Electric 🌵
Looping highlighting the each stroke
Using Google’s quick draw dataset (of cactuses)
Most of the time was spent exploring how to download and use it. Nothing too interesting yet for the actual viz.
Random 🌵
Randomize connecting points in Google quickdraw cactus set
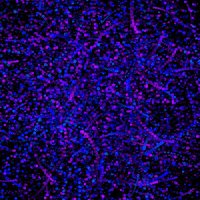
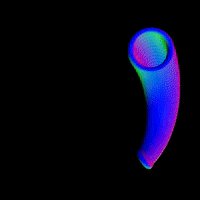
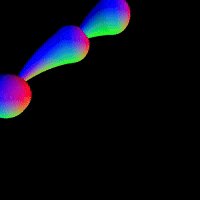
Worms
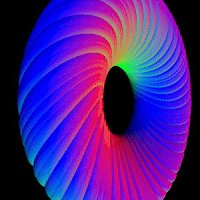
Torus Worm
Starting to exploring using WEBGL backend for p5js (used 3d materials example at p5js site as my tutorial)
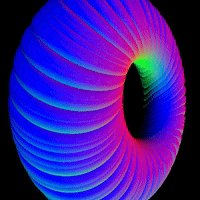
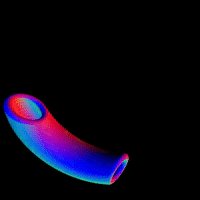
Worm Swimming
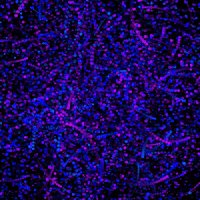
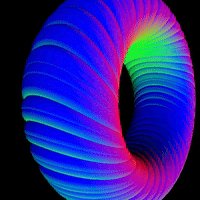
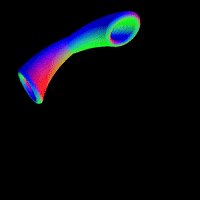
Umi Worm
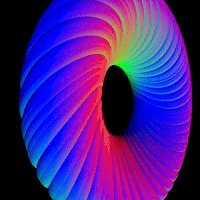
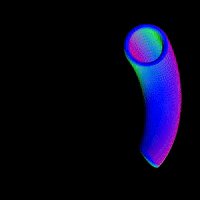
Sand Worm
First attempt at “grains of sand” from @inconvergent writings in #p5js
I used webgl backend for p5 and so each line is composed of lots of boxes
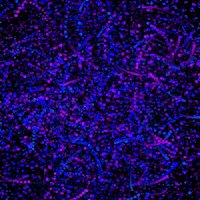
Red Sand Worms
Switched to non webgl where I know more about how to ensure colors act the way I want.
Still iterating on Sand Worm
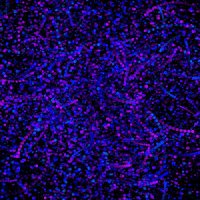
Black Sand Worm
After a couple days I re-read “grains of sand” and tried again.
I like individual frames, but I’m not happy with the flow between frames of the animation. I’m glad I was able to maintain the seamlessness.
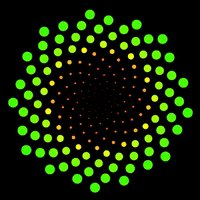
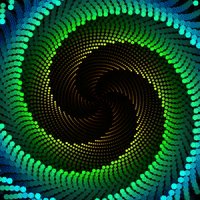
Phyllotatactic Zoomer
Back to ideas from Psychedelic Phyllotactic Spirals… The worm series was getting too slow.
Perhaps these are too fast.
Phyllotatactic Zoomer 2
Ahh, that feels better.
Video Diff Loop
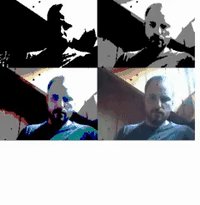
Video Filters
Exploring filters on video
Video Tinting
Exploring tinting of video
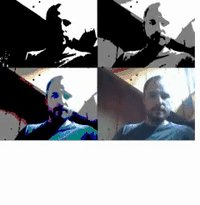
Video Loops
Building upon Video Grid Delay concepts, we keep track of multiple diffent loops.
Video Grid Delay
This code is based on a tutorial by The Coding Train.
Video Grid Random Delay
Like Video Grid Delay but shuffles the delay throughout the grid
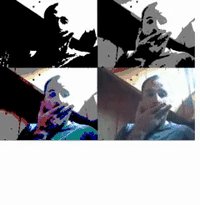
Video RGB Circles
Expanding on Video Circles but colors the circle red, green or blue based on which color channel has the largest value for each pixel of video.
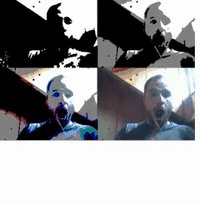
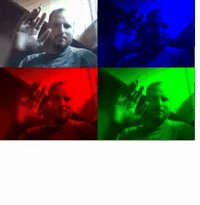
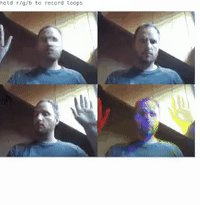
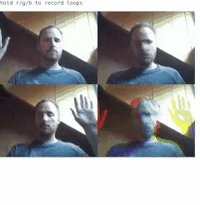
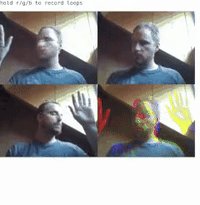
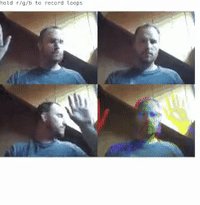
Video RGB Loops
Hold R/G/B keys to record 3 different loops. A fourth looping video is created: the R loop provides the R channel. G loop provides G channel, B loop, B channel.
Video WebGL Grid
Use your mouse to move a grid of video cubes
Video WebGL Grid Boxes
Builds a grid of colored cubes based on the video value. The brightness of the color affects the Z-axis location